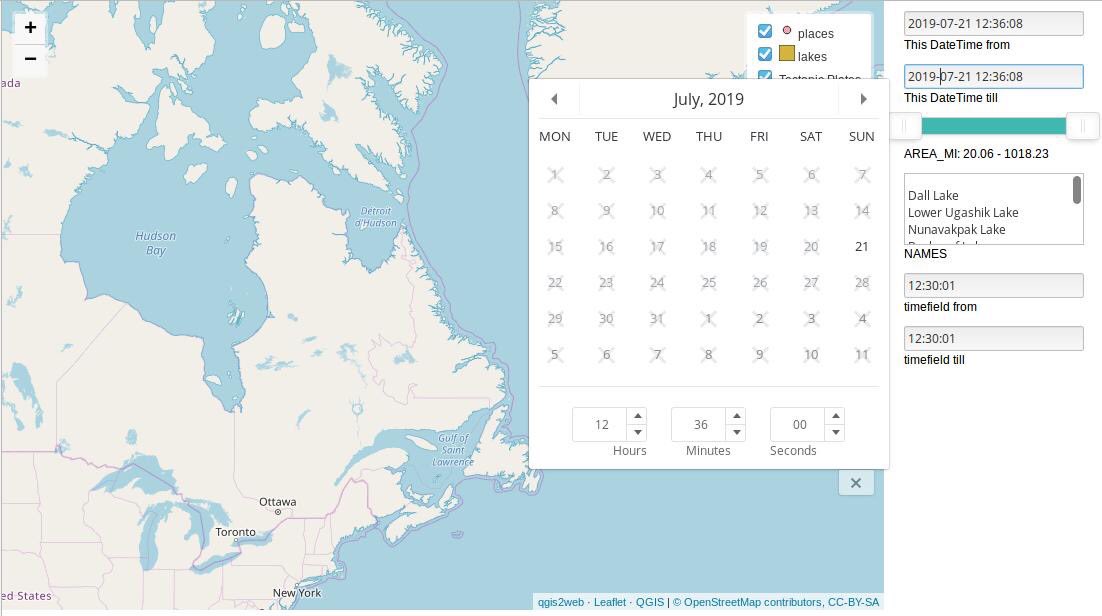
javascript - Filtering GeoJSON layer on Leaflet map based on date selected by user - Geographic Information Systems Stack Exchange

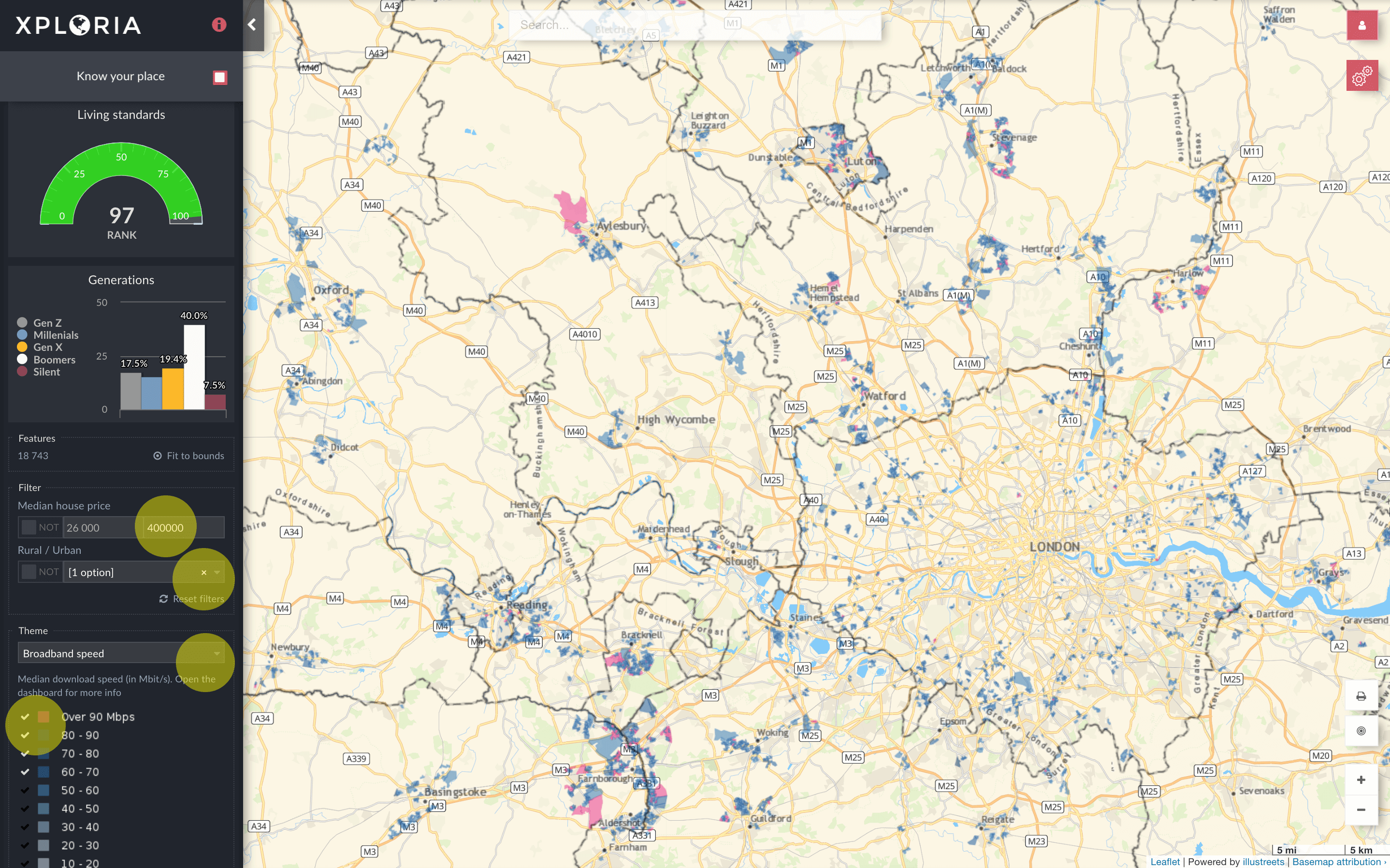
Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science

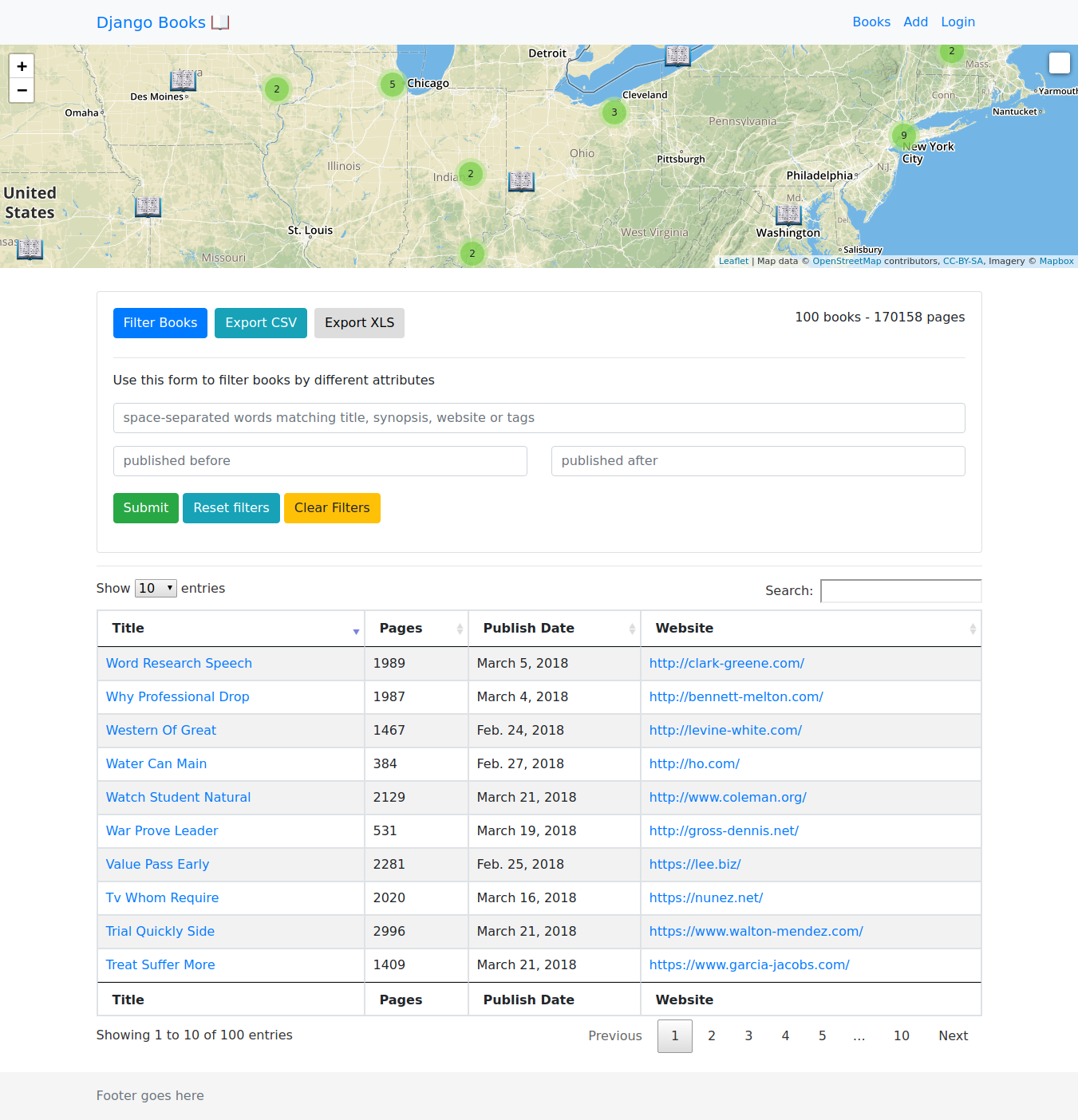
Display, filter and export geographical data in a Django app with Leaflet, Mapbox, DataTables, Bootstrap 4 and Travis-CI

Multiple GeoJSON filter based on properties in Leaflet by button -- work with only first Property - Geographic Information Systems Stack Exchange

Setting up leaflet map in R using if/else if/else filtering - Geographic Information Systems Stack Exchange

Polygon values in Shiny leaflet choropleth change when deployed to shinyapps.io · Issue #2056 · rstudio/shiny · GitHub
![Geofield plugin to extend proximity filtering based on postal address with option to use HTML5 location [#2011340] | Drupal.org Geofield plugin to extend proximity filtering based on postal address with option to use HTML5 location [#2011340] | Drupal.org](https://www.drupal.org/files/Geofield%20HTML5%20proximity%20filter.jpg)









![Drupal Leaflet Not Working [Solved] Drupal Leaflet Not Working [Solved]](https://stevepolito.design/assets/images/posts/drupal-leaflet-not-working-solved/Screen-Shot-2015-10-29-at-11.34.15-AM.png)