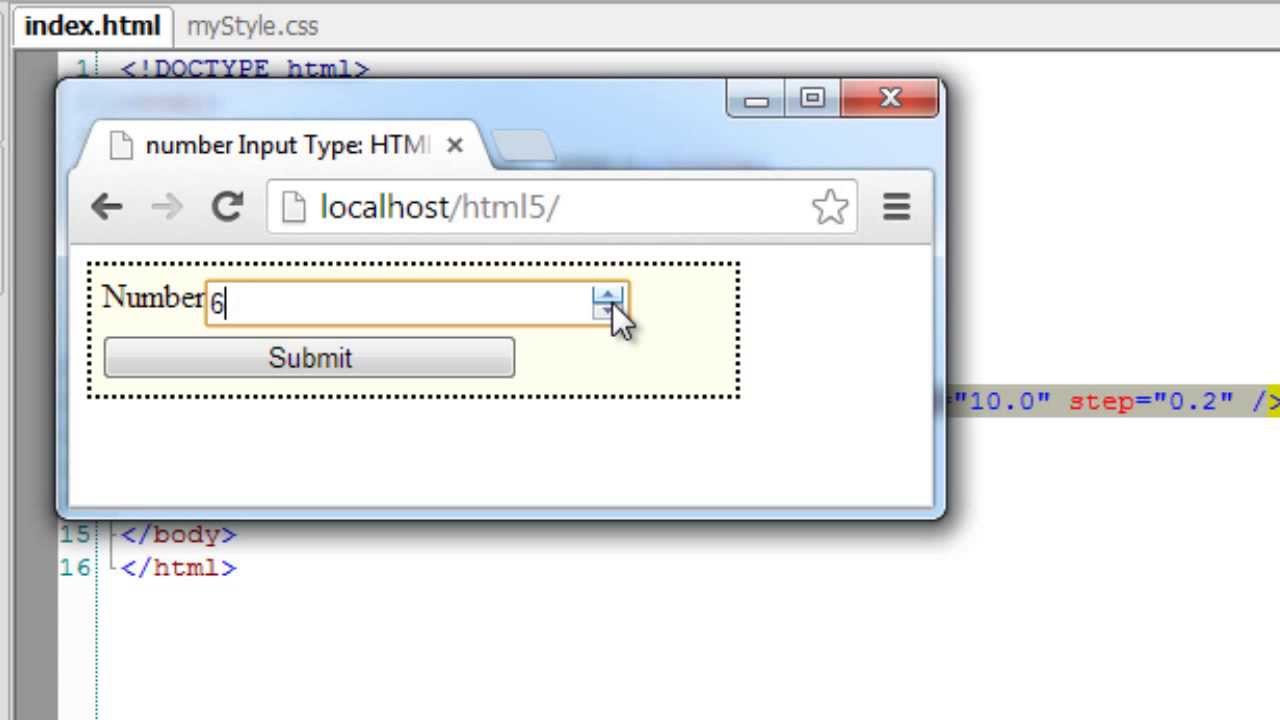
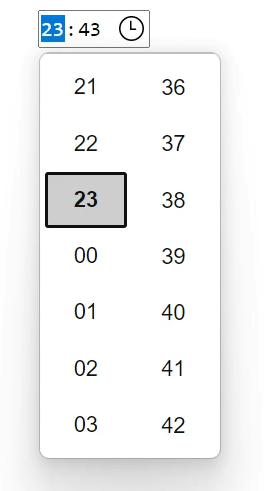
HTML5 の input 要素を number タイプにすると、min、max、step 属性で、spinner を利用できます( Chrome と Firefox。IE11 は内容の検査のみ ): php の勉強

SOLVED: 1. Write a JavaScript program where the program takes a random integer between 1 to 10, the user is then prompted to input a guess number. If the user input matches
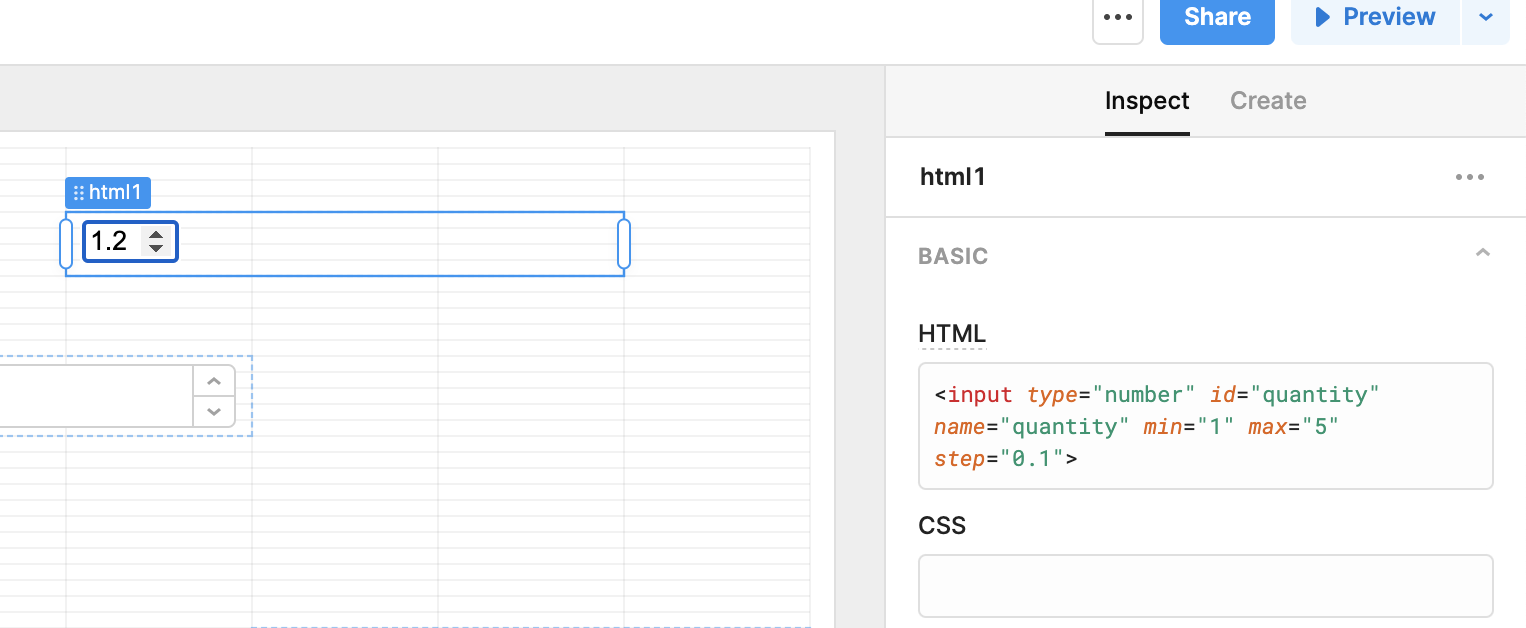
Make step-counter optional in nz-input [type=number] · Issue #7956 · NG-ZORRO/ng-zorro-antd · GitHub
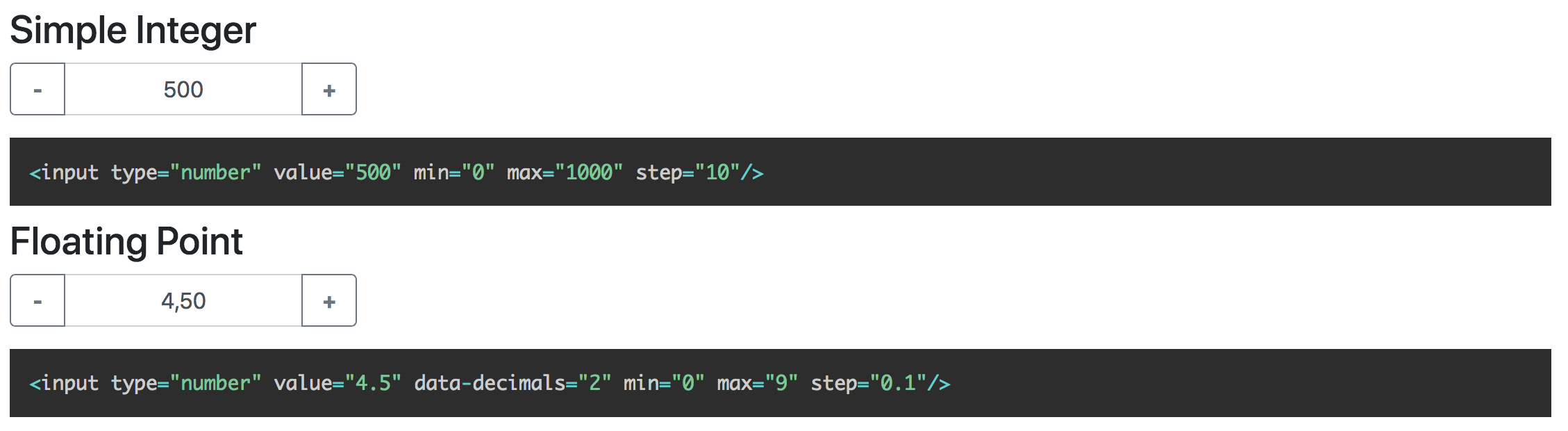
GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)