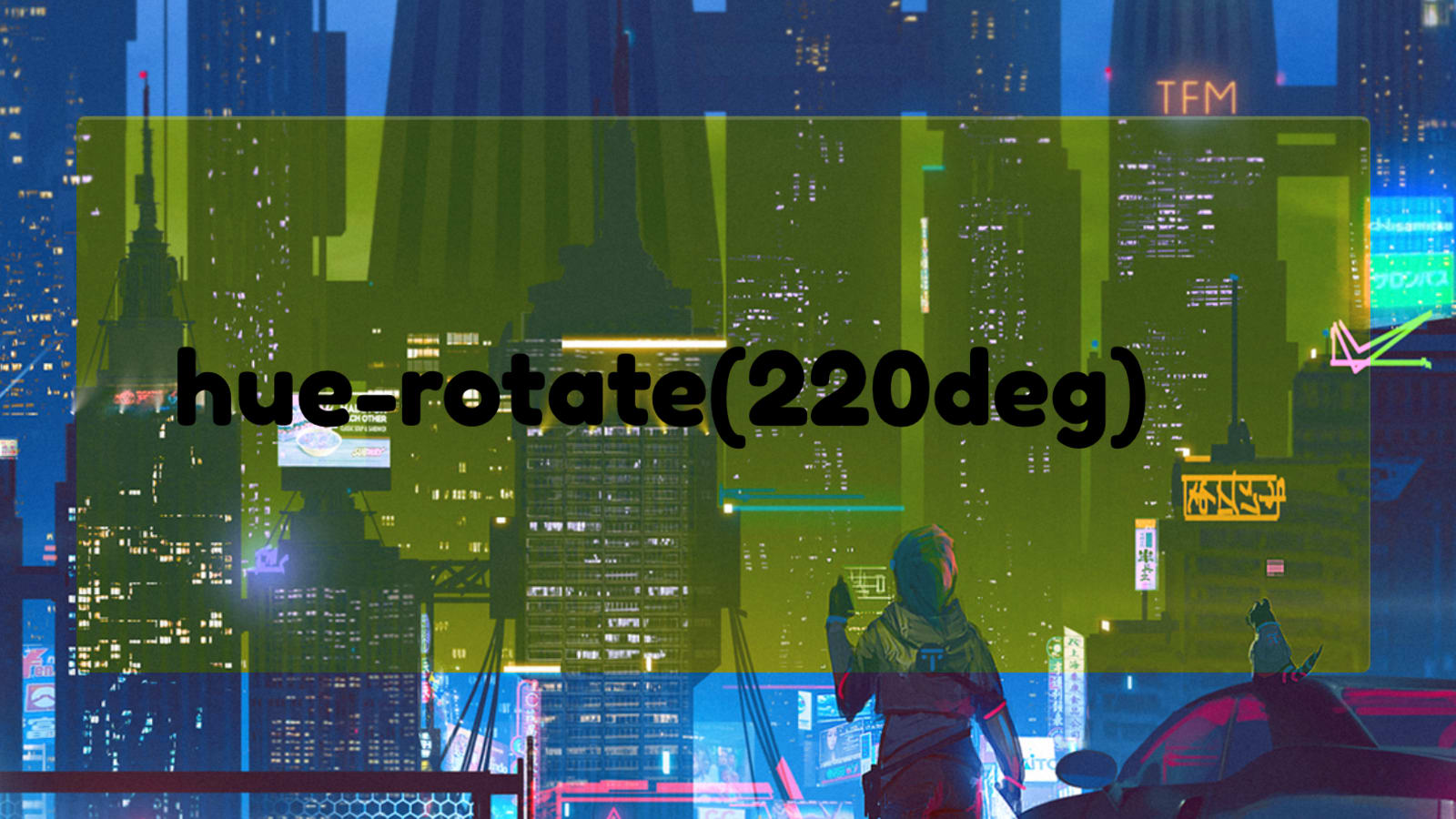
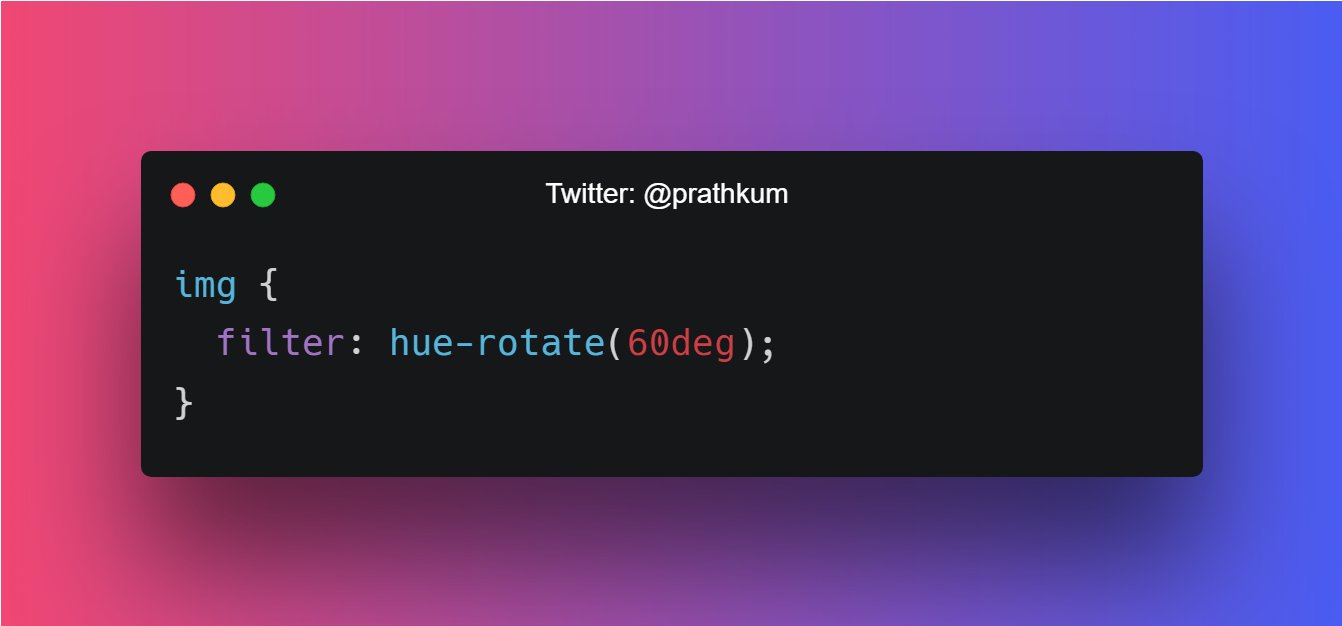
Pratham on Twitter: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate Check out my result https://t.co/NEoqfI7IfY" / Twitter

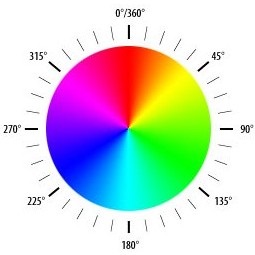
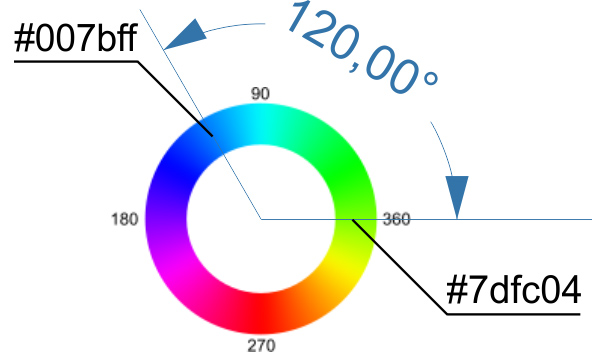
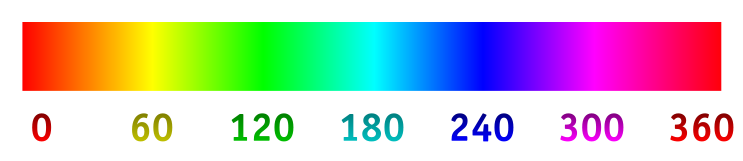
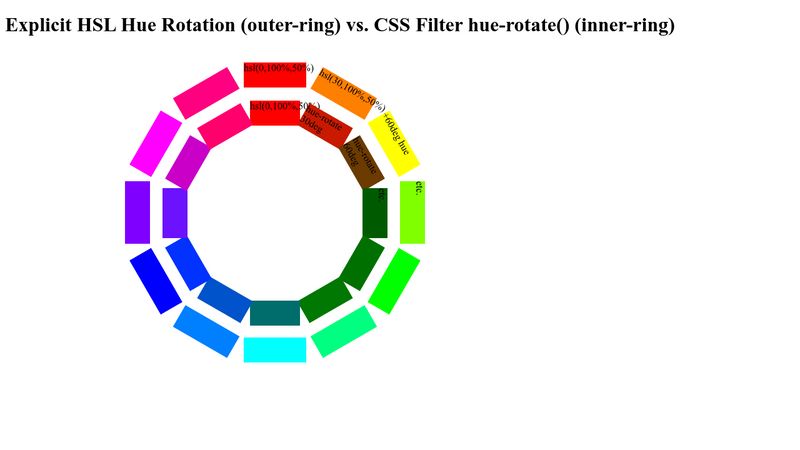
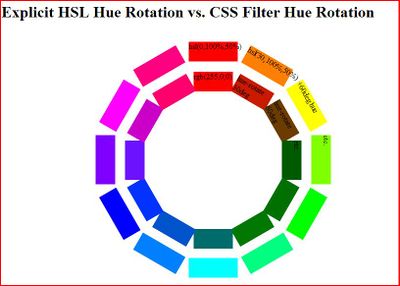
Pratham on Twitter: "🢂 hue-rotate() Applies a hue rotation on the image. The value defines the number of degrees around the color circle the image samples will be adjusted https://t.co/VbhLs28445" / Twitter